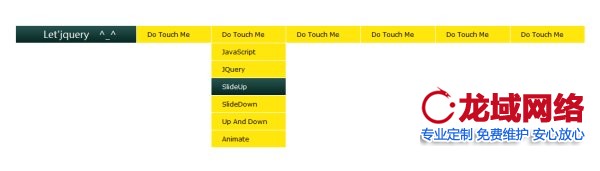
我们在北京网站制作中,有时候会遇到用phpcms V9做的网站需要调用二级分类或者导航菜单的情况,官方的演示模版中没有调用这个,其实实现方法很简单。

{pc:content action="category" catid="0" num="25" siteid="$siteid" order="listorder ASC"}
<dl>
<dt>
<a href="{siteurl($siteid)}"><font size="-7" face="Verdana, Arial, Helvetica, sans-serif">首页</font></a>
</dt>
</dl>
{php $j=1}
{loop $data $k $v}
<dl>
<dt onmouseout="window.setTimeout('montre()',80000);" onmouseover="javascript:montre('smenu{php echo $j;}') ;">
<a href="{$v[url]}"><font size="-7" face="Verdana, Arial, Helvetica, sans-serif">{$v[catname]}</font></a>
</dt>
{if $j==2}
{pc:content action="category" catid="$k" num="10" siteid="$siteid" order="listorder ASC"}
<dd style="display:none;" onmouseout="javascript:montre();" onmouseover="javascript:montre('smenu2');" id="smenu2">
<ul>
{loop $data $r}
<li><a title="{$r[catname]}" href="{$r[url]}">:: {$r[catname]}</a></li>
{/loop}
</ul>
</dd>
{/pc}
{/if}
</dl>
{php $j++;}
{/loop}
{/pc}
{php echo runhook('glogal_menu')}
然后再加入JS代码,如下:
<script language=JavaScript>
<!--
function montre(id)
{
for (var i = 1; i<=6; i++)
{
if (document.getElementById('smenu'+i))
{
document.getElementById('smenu'+i).style.display='none';
}
}
if (id != null && id != '')
{
var d = document.getElementById(id);
if (d) { d.style.display='block'; }
}
}
//-->
</script>
这样就能实现phpcmsV9二级下拉分类调用了。
请立即点击咨询我们或拨打咨询热线: 134 3935 8888,我们会详细为你一一解答你心中的疑难。项目经理在线


 QQ客服1
QQ客服1 